- Müəllif Jason Gerald [email protected].
- Public 2023-12-16 10:54.
- Son dəyişdirildi 2025-01-23 12:06.
İki fotoşəkili yan -yana yerləşdirmək, "əvvəl" və "sonra" fotoşəkillərini paylaşmaq, fotoşəkilləri müqayisə etmək və blogunuzda və ya veb saytınızda kollaj olaraq yaratmaq üçün ideal bir yoldur. PhotoJoiner və ya Picisto kimi bir onlayn fotoşəkil tənzimləmə tətbiqindən istifadə edə bilərsiniz və ya WordPress və ya Blogger kimi bir saytda fotoşəkilləri yan -yana yerləşdirmək üçün HTML kodlaşdırma istifadə edə bilərsiniz.
Addım
Metod 1 /3: PhotoJoiner istifadə

Addım 1. https://www.photojoiner.net/ saytında PhotoJoiner saytına gedin

Addım 2. "Fotoları Seç" düyməsini basın, sonra istifadə etmək istədiyiniz ilk fotoşəkili seçin
Fotoşəkil PhotoJoiner -də ekranda görünəcək.

Addım 3. Yenidən "Fotoşəkilləri Seç" düyməsini basın, sonra istifadə etmək istədiyiniz ikinci fotoşəkili seçin
Bu şəkil ilk fotoşəklin sağında görünəcək.

Addım 4. İstəyirsinizsə, "Şəkillər arasındakı margin" in yanındakı qutuyu işarələyin
Bu xüsusiyyət, iki fotoşəkili bir -birindən ayırmaq üçün bir marj əlavə edəcək.

Addım 5. "Fotoşəkillərə qoşul" düyməsini basın
İki fotoşəkil tam bir görüntüyə qarışacaq.

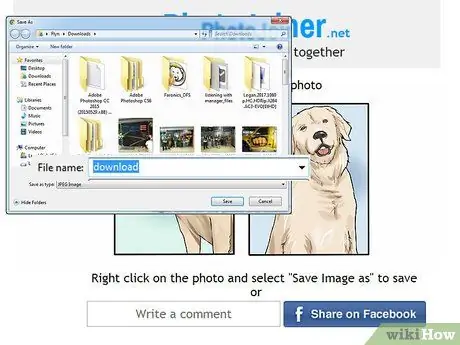
Addım 6. Fotoşəkili sağ vurun və "Şəkli saxla" seçin

Addım 7. Şəkilinizə ad verin, sonra "Saxla" düyməsini basın
Bu yan-yana çəkilən fotolar indi yadda saxlanılacaq.
Metod 2 /3: Picisto istifadə etmək

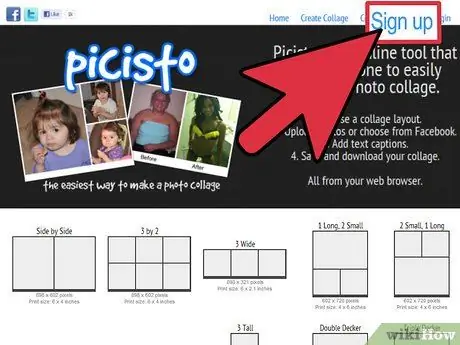
Addım 1. https://www.picisto.com/ ünvanındakı Picisto saytına gedin

Addım 2. Sağ üst küncdəki "Qeydiyyat" düyməsini basın, sonra pulsuz hesab yaratmaq üçün ekrandakı təlimatları izləyin
Bu xidmətdən istifadə edərək şəkilləri qarışdırmadan əvvəl Picisto -da qeydiyyatdan keçməlisiniz.

Addım 3. Picisto -ya daxil olduqdan sonra "Yan -yana" düyməsini basın

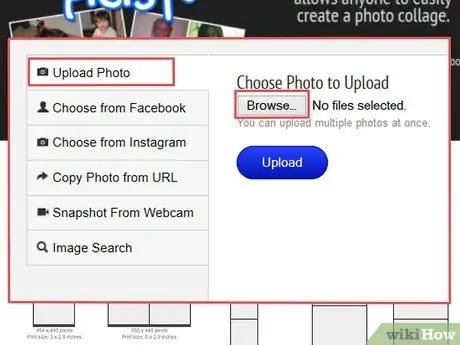
Addım 4. İstifadə etmək istədiyiniz ilk fotoşəkili seçmək üçün "Şəkil Yüklə/Seçin" düyməsini, sonra "Gözdən keçir" düyməsini basın
Şəkillər Picisto saytında yüklənəcək və göstəriləcək.
Alternativ olaraq, Facebook, Instagram, URL və ya veb kameralardan şəkillər yükləməyi seçə bilərsiniz

Addım 5. Yenidən "Şəkil Yüklə/Seçin" düyməsini, sonra ikinci bir fotoşəkil seçmək üçün "Gözdən keçir" düyməsini basın
Bu şəkil ilk fotoşəklin sağında görünəcək.

Addım 6. Fotonun altına gedin və "Şəkili Bitirin və Saxla" düyməsini basın
Picisto, şəklinizin uğurla saxlanıldığını bildirən bir mesaj göstərəcək.

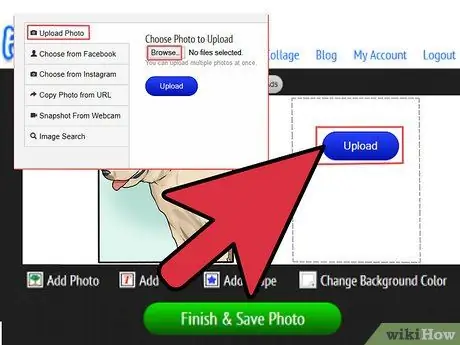
Addım 7. Şəklin altına gedin və "Yüklə" düyməsini basın

Addım 8. Şəkili masaüstündə saxlamaq üçün seçimi seçin
Şəkilləriniz indi birləşdirilir və tam bir şəkil olaraq qeyd olunur.
Metod 3 /3: HTML istifadə

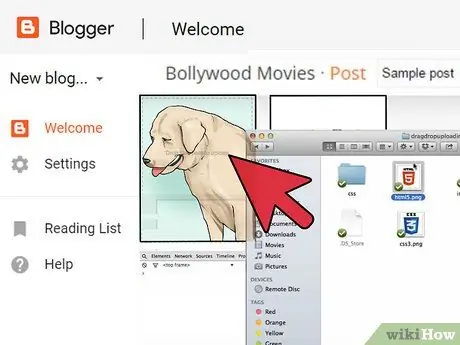
Addım 1. Yanında iki fotoşəkil çəkmək istədiyiniz nəşri və ya blog səhifəsini redaktə edin

Addım 2. İki fotoşəkili ayrıca blog nəşrinə daxil edin
Bundan sonra, fotoşəkilləri bir -birinə yerləşdirmək üçün blog yazısının müxtəlif hissələrinə sürükləyin.

Addım 3. Nəşrinizin "HTML" sekmesini basın
Bu iki fotonun yan -yana göstərilməsinə imkan verən kodu kopyalayacağınız yerdir.

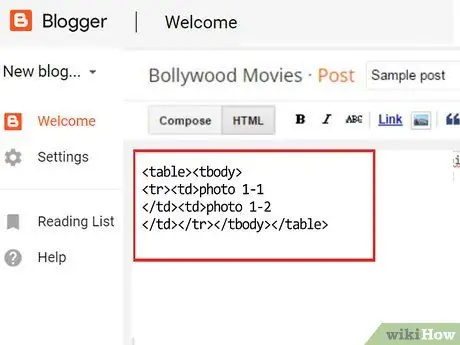
Addım 4. İmleci fotoşəkillərin yan -yana göstəriləcəyi yerə qoyun və sonra aşağıdakı kodu kopyalayın:
| şəkil 1-1 | şəkil 1-2 |

Addım 5. Blog nəşrində yenidən "Mətn" sekmesini basın
İndi "şəkil 1-1" və "foto1-2" etiketli yan-yana qoyulmuş iki boz kvadrat görəcəksiniz.

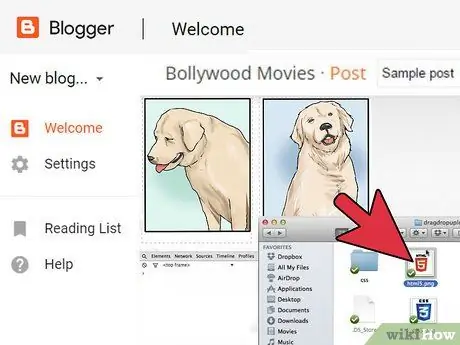
Addım 6. İlk fotoşəkili "şəkil 1-1" etiketli boz qutunun üzərinə sürükləyin

Addım 7. "Fotoşəkil 1-2" etiketli boz qutunun üzərinə ikinci fotoşəkili vurun və sürükləyin
Fotoşəkilləri boz qutuya sürükləməkdə çətinlik çəkirsinizsə, HTML sekmesini yenidən vurun və "şəkil 1-1" və "şəkil 1-2" ni aşağıdakı kodla əvəz edin:. Genişlik ehtiyaclarınıza uyğun olaraq dəyişdirilə bilər

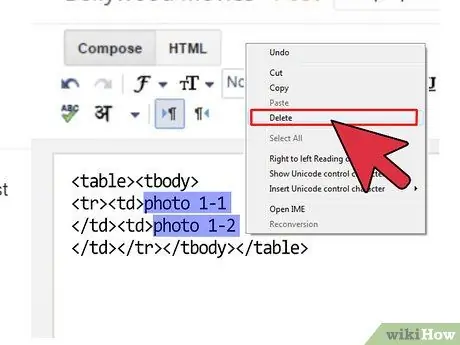
Addım 8. Hər fotoşəkilin altından "şəkil 1-1" və "şəkil 1-2" mətnini çıxarın
Fotolar indi blog yazısında yan -yana yerləşdiriləcək.






