- Müəllif Jason Gerald [email protected].
- Public 2024-01-31 09:31.
- Son dəyişdirildi 2025-01-23 12:06.
Veb bannerləri (web bannerləri) ilə tanış olmalısınız. Bu qrafik material ümumiyyətlə bir veb saytın üstündə oturur və şirkətin adını və loqotipini, ya da reklam şəklində və ya hər ikisinin qarışığını kommersiya veb saytında göstərir. Pankartlar məlumatlandırıcı, cəlbedici və dəvət edici olmalıdır. Bir banner yaratmaq üçün sizə bir neçə yolu göstərəcəyik.
Addım
Metod 6 -dan: Photoshop

Addım 1. Yeni bir sənəd yaradın
Bannerin ölçüsünü göstərin, bir sıra standart banner ölçüləri mövcuddur. Bu yazının məqsədləri üçün standart "tam banner" ölçüsünə (468x60 piksel) diqqət yetirəcəyik.
Qeyd: bu standart banner ölçüsüdür, lakin məcburi deyil. Fərqli bir ölçü istəyirsinizsə, bu ölçüləri bələdçi olaraq istifadə edin

Addım 2. Banner fon rəngini təyin edin
Arxa plan qatını (aka qat) veb saytınızın dizaynını dəstəkləyən bir rənglə doldurun.
- Rəng Seçicisini açmaq üçün Ön Plan Rəngini vurun, sonra bir doldurma rəngi seçin.
- Boya Kovası vasitəsi ilə banner fon qatını seçdiyiniz rənglə doldurun.

Addım 3. Yeni bir təbəqə yaradın
Mətni və loqotipi gözəlləşdirmək üçün bu təbəqəni daha zəngin bir rənglə dolduracağıq. Bu təbəqənin ölçüsü pankartın ölçüsü ilə mütənasib olmalı və ortada olmalıdır.
- Yeni bir təbəqədə, orijinal pankartdan bir qədər kiçik bir seçim edin, sonra istədiyiniz rənglə doldurun.
- Doldurulmuş sahəni mərkəzləşdirin. CTRL+A (PC) və ya Command+A (Macintosh) düymələrini basaraq bütün təbəqəni seçin.
- Layer menyusundan Layları Hizala Seçim> Şaquli Mərkəzlər seçin. Bu addımı təkrarlayın, ancaq Üfüqi Mərkəzləri seçin. Bu hərəkət kontrast qatını həm üfüqi, həm də şaquli olaraq mərkəzləşdirəcək.

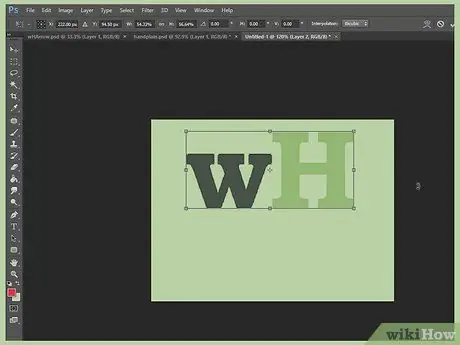
Addım 4. Bir logo əlavə edin
Logo faylını açın, kopyalayın və sonra banner sənədinə yapışdırın ki, yeni bir təbəqə kimi görünsün. Lazım olduğu kimi ölçüsünü dəyişdirin. Bir kompüterdə CTRL+T və ya Macintosh -da Command+T düymələrini basın və sənədin ölçüsünü dəyişmək üçün tutacaqlardan istifadə edin. Ölçüsünü mütənasib olaraq dəyişdirmək üçün sapdakı Shift düyməsini istifadə edin.

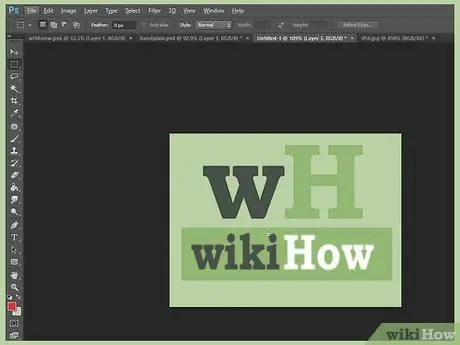
Addım 5. Şirkətin və ya veb saytın adını əlavə edin
Mətn alətini seçin, istədiyiniz fontu (aka font) seçin və sonra mətni daxil edin. Gerekirse, əvvəlki addımda göstərildiyi kimi şrift ölçüsünü tənzimləyin.

Addım 6. Əlavə elementlər əlavə edin
Bəzən bir logo və ad kifayət edər. Ancaq bəzi sətirlər və bəzəklər əlavə etmək bannerə maraq qatacaq. Düzəlişlərinizin digər təbəqələrə müdaxilə etməməsi üçün yeni bir təbəqə yaradın.

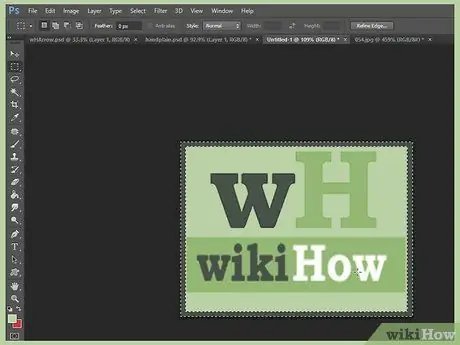
Addım 7. Təmizləyin
Logonun, başlığın və əlavə elementlərin yerləşdirilməsini dəqiqləşdirin, sonra pankartı qeyd edin.
Metod 2 /6: Microsoft Paint

Addım 1. Yeni bir sənəd yaradın

Addım 2. Banner ölçüsündə bir seçim çəkin
İstədiyiniz ölçüdə yarada bilərsiniz və ya standart banner ölçülərinə baxmaq üçün bura vurun.

Addım 3. Rəngli bir fon yaratmaq üçün, bayrağı istədiyiniz rənglə doldurmaq üçün boya kovası alətindən istifadə edin
Veb saytına uyğun rənglərdən istifadə edin.

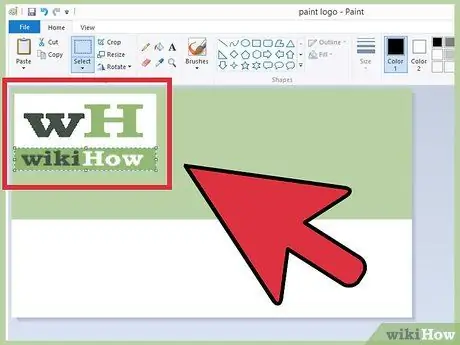
Addım 4. Foto, şəkil və mətn əlavə edin
Yapıştır sekmesini vurun, sonra menyudan Yapıştır'ı seçin.
İstədiyiniz şəkli tapın, sonra Aç düyməsini basın

Addım 5. Gerekirse görüntünün ölçüsünü dəyişin
Ölçüsünü dəyiş sekmesini basın, sonra Pikselləri seçin. Bannerin hündürlüyünə uyğun olaraq şaquli hündürlüyünü tənzimləyin.
- Şəkli yerinə köçürün.
- İstədiyiniz qədər şəkil əlavə edin (və uyğun!)

Addım 6. Bir ad əlavə edin
Adınızı və ya istədiyiniz mətni əlavə etmək üçün Mətn alətindən (A düyməsi) istifadə edin.

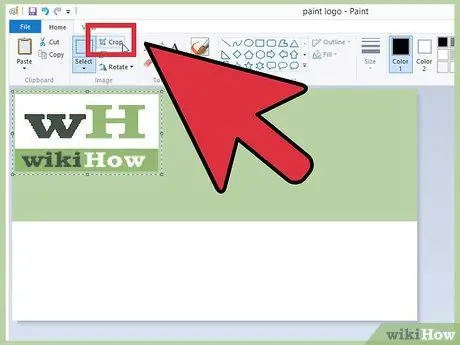
Addım 7. Pankartı (aka məhsulu) kəsin
Seçim alətindən istifadə edin və pankartın ətrafında bir qutu çəkin. İstədiyiniz son nəticənin ölçüsünə uyğun olduğundan əmin olun. Sonra Kırp düyməsini basın.

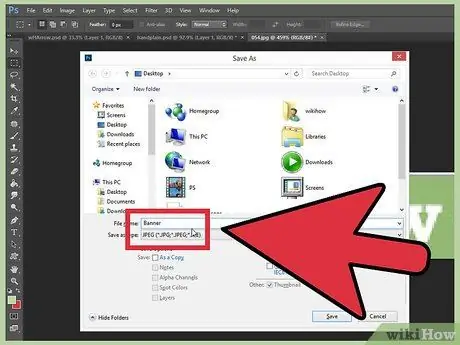
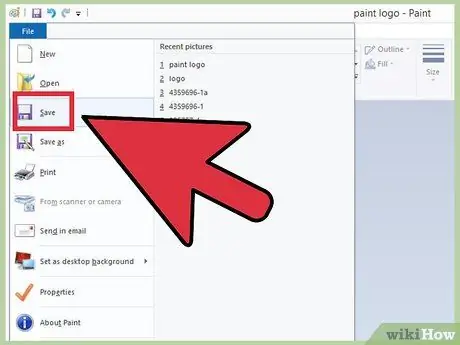
Addım 8. Bitirdikdən sonra qənaət edin
Metod 3 /6: Microsoft PowerPoint -dən istifadə

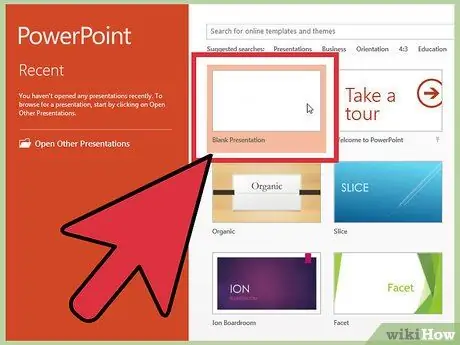
Addım 1. Yeni, boş bir PowerPoint sənədi yaradın
Görünüşü 100%tənzimləyin

Addım 2. Banner fonunu çəkin
Standart banner ölçülərindən birini və ya istədiyiniz ölçüdə istifadə edin.
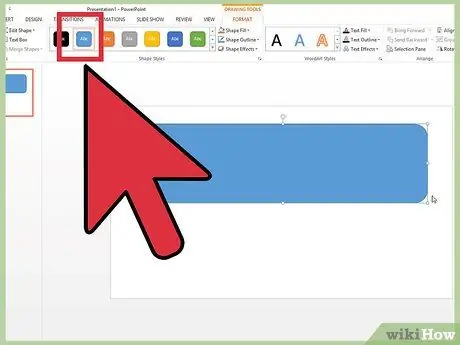
- Forma sekmesini vurun, sonra əsas düzbucaqlı seçin.
- İstədiyiniz ölçünü çəkin, sonra ürəyinizə doyunca doldurun. Düz bir rəng istifadə edə bilərsiniz və ya doldurma rəngi menyusundan Doldurma effektlərini seçin və ya Sürətli Stillər düyməsini vurun və əvvəlcədən təyin edilmiş bir doldurma rəngini seçin.

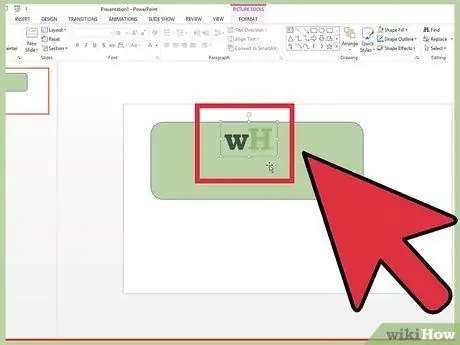
Addım 3. Şəkil və ya logo əlavə edin
Bannerə bir şəkil, logo və ya başqa bir şəkil əlavə edə bilərsiniz. Bəzəmək üçün bir az klipdən istifadə edəcəyik. Şəkil düyməsini basın və əlavə etmək istədiyiniz şəkil növünü seçin. Bir şəkil əlavə edin, ölçüsünü dəyişin və sonra bannerə qoyun.

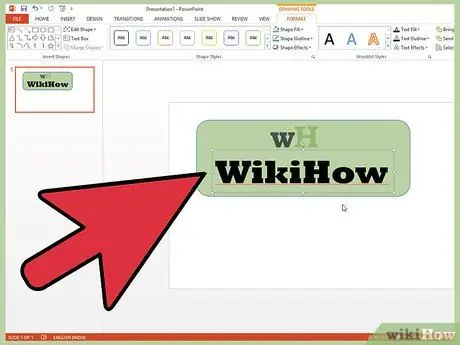
Addım 4. Mətn və ya digər elementlər əlavə edin
Banner üçün şirkətin adını, şüarını və ya digər tamamlayıcı məlumatları daxil edin.

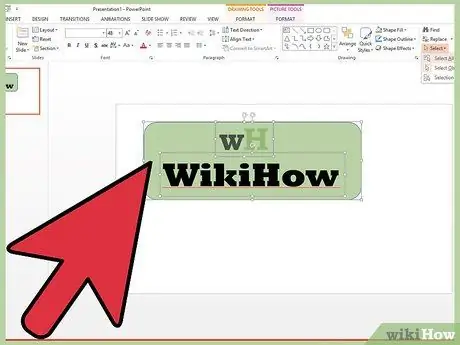
Addım 5. Banner seçin
Düzen menyusundan Hamısını Seç seçin və ya CTRL+A (PC) və ya Command+A (Mac) yazın. Əhəmiyyətli: pankartınızın tam olaraq istədiyiniz şəkildə olduğundan əmin olun və slaydda başqa heç nə yoxdur (aka slayd)!
Bannerdəki mətn olmayan hər hansı bir elementi sağ vurun və sonra Şəkil olaraq Saxla seçin …

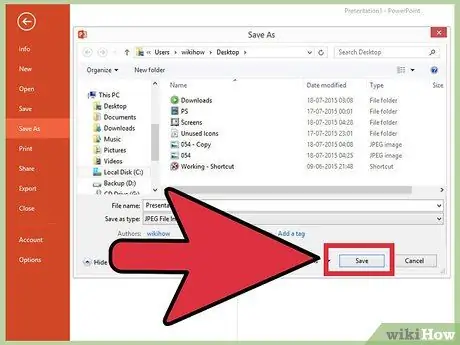
Addım 6. Banner saxla
Açın və bannerin tam olaraq istədiyinizə uyğun olduğunu yoxlayın, sonra lazım olduqda istifadə edin!
Metod 4 /6: Onlayn Banner Makerindən istifadə

Addım 1. Aşağıdakı saytlardan birini ziyarət edin:
BannersABC.com, Addesigner.com, mybannermaker.com və s. (Google -da başqa bir şey axtarın). İnternetdə çoxlu banner istehsalçısı var. Müxtəlif xüsusiyyətləri müqayisə etmək üçün bir neçə dəqiqə çəkin, sonra sizə uyğun olanı seçin.

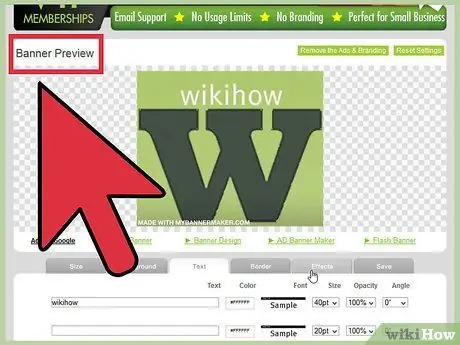
Addım 2. Mətn və şəkillər əlavə edin
Bir banner yaratmaq üçün ekrandakı təlimatları və təlimatları izləyin. Bu veb saytlar ümumiyyətlə pankarta əlavə edə biləcəyiniz öz sənət əsərlərini təqdim edir, ancaq öz yaradıcılığınızın şəkillərini də idxal edə bilərsiniz.

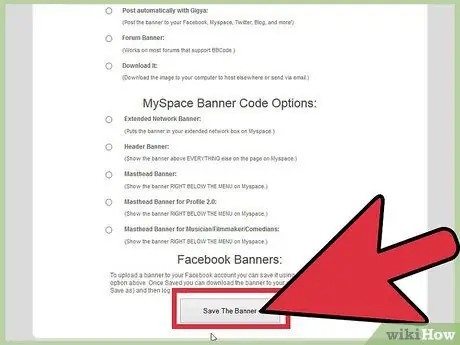
Addım 3. Banner yaradın
Bitirdikdən sonra, ümumiyyətlə, bannerin saxlanılacağı qovluğu formatla birlikdə təyin etməyinizə imkan verən bir ixrac xüsusiyyəti olacaq (JPEG ümumiyyətlə keyfiyyətlidir). İstiqamətləri izləyin, qeyd edin, yükləyin və lazım olduqda bannerdən istifadə edin.
Metod 5 /6: Bannerə uyğun bir avatar yaratmaq

Addım 1. Bu addım isteğe bağlıdır
Forumlarda istifadə etsəniz, bannerə uyğun bir avatar yarada bilərsiniz.

Addım 2. Crop seçimindən istifadə edin
Bu xüsusiyyət əksər qrafik tətbiqlərində mövcuddur. Pankartı kiçik bir ölçüdə kəsin.
Alternativ olaraq, böyük bir pankartdakı elementləri özündə birləşdirən kiçik bir versiya dizayn edə bilərsiniz. Bir logo, bir şəkil və ya sadəcə bir şirkət adı ola bilər. Əsas odur ki, oxumaq asan olsun

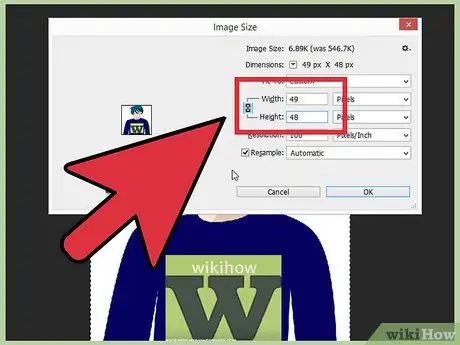
Addım 3. Avatar ölçüsü kiçik olmalıdır
Varsayılan ölçü 48x48 pikseldir.

Addım 4. Avatarı saxla
Metod 6 /6: Forum İmzaları, Veb saytlar və s

Addım 1. Hesab yaradın
Photobucket, Flickr, Tumblr və s. Kimi fotoşəkil paylaşma saytlarından istifadə edin.
Bir hesab yaratdıqdan sonra veb saytına bannerlər, avatarlar və digər şəkillər yükləyə bilərsiniz

Addım 2. Kodu əldə edin
Bannerinizi forum imzalarına, veb saytlarına və ya hər hansı bir şeyə əlavə etmək üçün HTML kodunu əldə etmək üçün paylaşma vasitəsindən istifadə edin.
İpuçları
- Kompüterinizə birdən çox şrift quraşdırın.
- Çox məşq edin!
- Forumlarda və ya digər yerlərdə banner nümunələrinə baxın.
Xəbərdarlıq
- Bannerlər hazırlamaq zaman və səbr tələb edir!
- Pankartı mümkün olan ən yaxşı vəziyyətdə saxlamaq üçün 24 bitlik bitmap formatında saxlayın və sonra JPEG və GIF-də bir nüsxəsini yaradın, çünki JPEG və GIF-lər görüntüyə təsadüfi bulanıqlıq əlavə edə bilər.
- Banner yaratmaq üçün PowerPoint -dən istifadə edirsinizsə, son nəticə Photobucket -in dəstəkləmədiyi EMF formatında ola bilər. Onu çevirmək üçün görüntünü (addım #9) JPEG və ya-g.webp" />